By: OUIM Team - May 25, 2022
The Claimant Experience Pilot application uses the U.S. Web Design System (USWDS), a set of user interface components that make it easy to build accessible and consistent government websites. USWDS components are responsive by default, so they work on mobile, tablet, and desktop views out of the box without any additional coding.
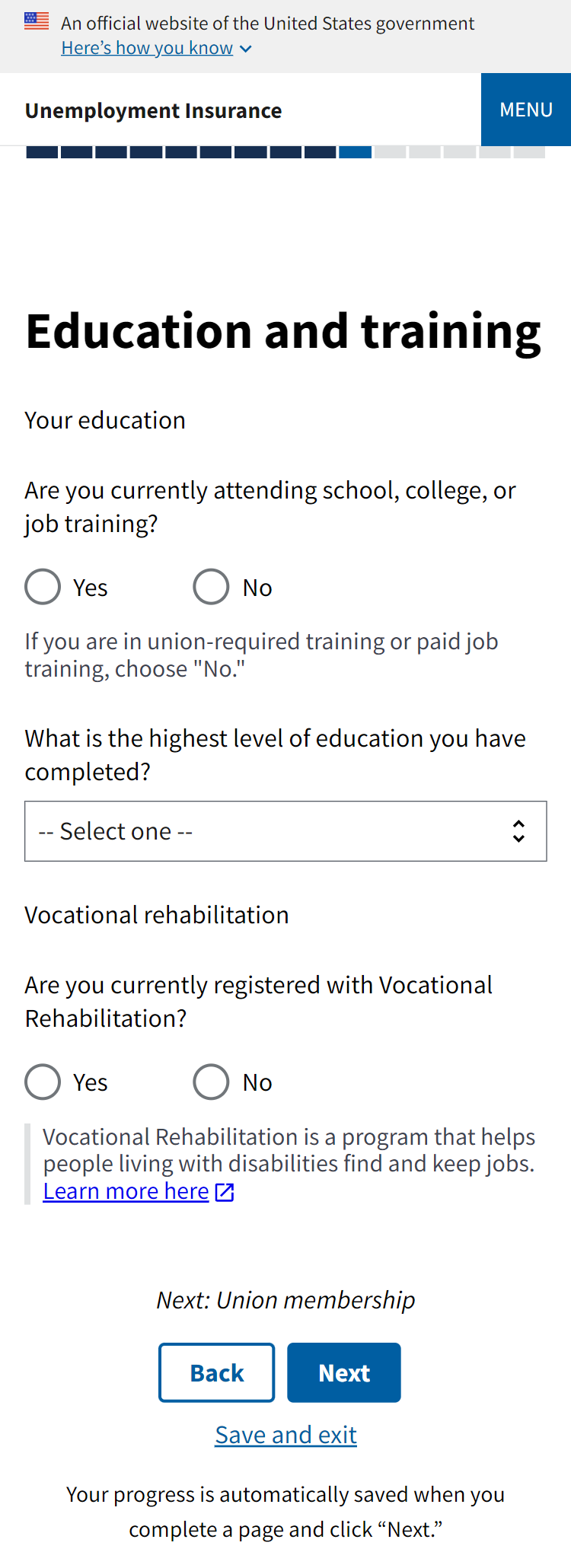
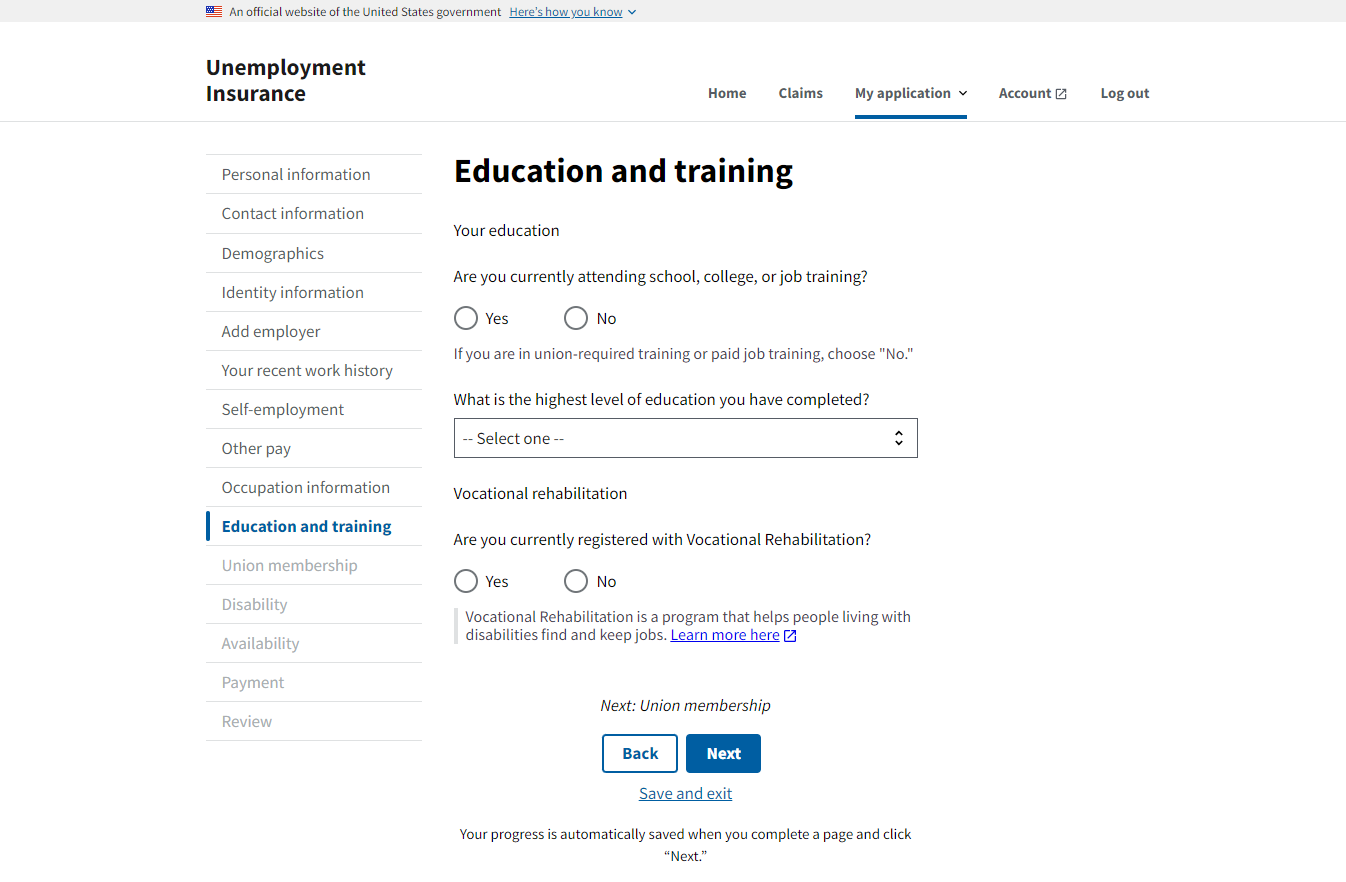
The following image shows a mobile vs. desktop side-by-side comparison of one page in the Claimant Experience Pilot application:
Mobile

Desktop

While using a design system like USWDS doesn't guarantee accessibility, it makes achieving accessibility easier. For example, some of the more complex components have explanations of the accessibility research that has gone into the design decisions surrounding those components. Additionally, many components in the design system are accompanied by guidance on accessible implementation.
One final benefit of using a design system is that USDWS, for instance, releases updated versions of the design components periodically to improve your users’ experience. When another organization takes on the system’s maintenance, your engineers and designers can focus on UI system implementation.
To learn more, check out the Claimant Experience Pilot source code for a reference implementation of USWDS.
Interested in getting involved? Email the UI Modernization Team
Was this page helpful? Fill out a short survey
