As part of our research on document management systems, we developed a demo to illustrate how customer experience (CX) principles can apply to document uploaders. We use the U.S. Web Design System to rapidly design and test solutions, but you can follow these practices even if you use a different pattern library.
Optimize for mobile usage
Claimants need a simple, effective option for uploading documents that was designed for mobile usage, not just retrofitted to load on smaller screens. Mobile usage continues to rise, with 85% of Americans and 76% of low-income households owning a smartphone as of 2021. Additionally, unemployed workers may be displaced, living out of their car, or have lost everything in a disaster. These real-world use cases are not exceptions and should inform how document uploaders are developed and tested.
Optimizing for mobile devices reduces barriers for claimants and alleviates the need for staff to support claimants during the verification process.

Focus on the task at hand
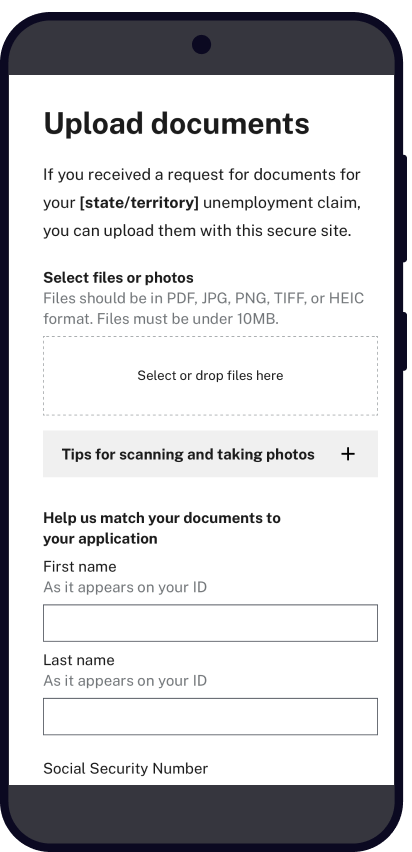
- Ensure the text is legible without requiring zooming, scrolling, or rotating the device. Text should be at least 16px on small screens.
- Organize the page so it’s easy to follow along and complete the upload steps. Include help text next to related input fields rather than at the top or bottom of the page.
- Test the touch targets for links, buttons, and input fields. They should be at least 44x44px.
- Test site performance in a low-bandwidth environment to make sure it’s accessible without a broadband connection.
Accept common file formats
Support common file types so claimants don’t need to convert images and documents from their phone or tablet: PDF, JPG, PNG, HEIC, and TIFF.
Files can be converted by the document management system or related automations after being uploaded to a database.
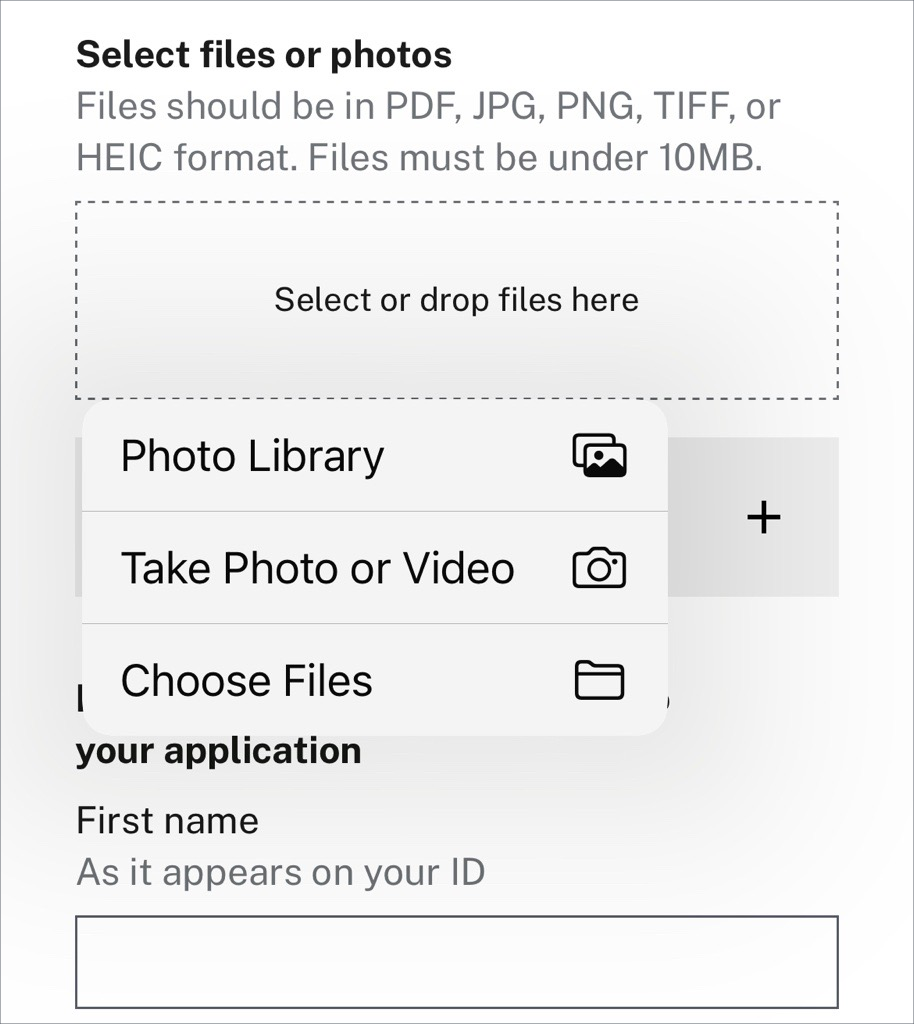
Support multiple upload options
Use the HTML file input field to support multiple upload options on iOS and Android devices. This allows claimants to select existing files, scan a document, or take a photo.

Explore more ways to improve mobile usability.
Follow accessibility standards (508/WCAG)
Ensure your document uploader meets industry standards for accessibility and Section 508 compliance. Below are some tips with links to the Web Content Accessibility Guidelines (WCAG) Quick Reference Guide for more details:
- Text should be resizable, whether in a desktop browser, with a screen magnifier, or with native font resizing on a mobile device.
- Perform keyboard testing to ensure all interactions are accessible without a mouse. This includes any text fields, dropdowns for specifying a document type, and mechanisms to attach or submit files.
- Be careful with color usage. Test colors for sufficient contrast (4.5:1 ratio) between foreground and background colors. Avoid using red text as it can be alarming and hard to read.
- Include labels on form controls, and aria attributes for non-text content. These elements help screen readers and other assistive technology describe interactive fields clearly.
Learn more about automated tools and design systems to support 508 compliance.
Provide instructions and information in plain language
Use plain language to make the experience more intuitive and understandable. Consider these practices when designing a document uploader and related verification pages:
- Include or link to guidance about acceptable verification documents. If your state laws require a specific document, help claimants understand how to find it in a time of crisis. For example, some states prefer tax returns as proof of self-employment income:
If you don’t have a copy of your 2022 tax return, you can request a transcript from the IRS or provide documents showing your business income and expenses.
- Avoid using unnecessary jargon and acronyms. For example, when explaining why documentation is required, “calculating weekly benefits” is clearer than “adjusting your DUA benefit rate” or “completing your monetary determination.”
- Use active language on button labels. For example, “Upload now” or “Submit documents” are clearer than “Next” or “Go.”
- Include tips for using a smartphone as a scanner. For example:
You can upload digital files, scans, or photos of documents from a phone or tablet. Make sure your documents are easy to read and include your name or business name.
If you have an Apple or Android device, we recommend scanning documents with built-in apps:
Do not use a flash or alter the images in any way.
Learn more about plain language practices for unemployment insurance.
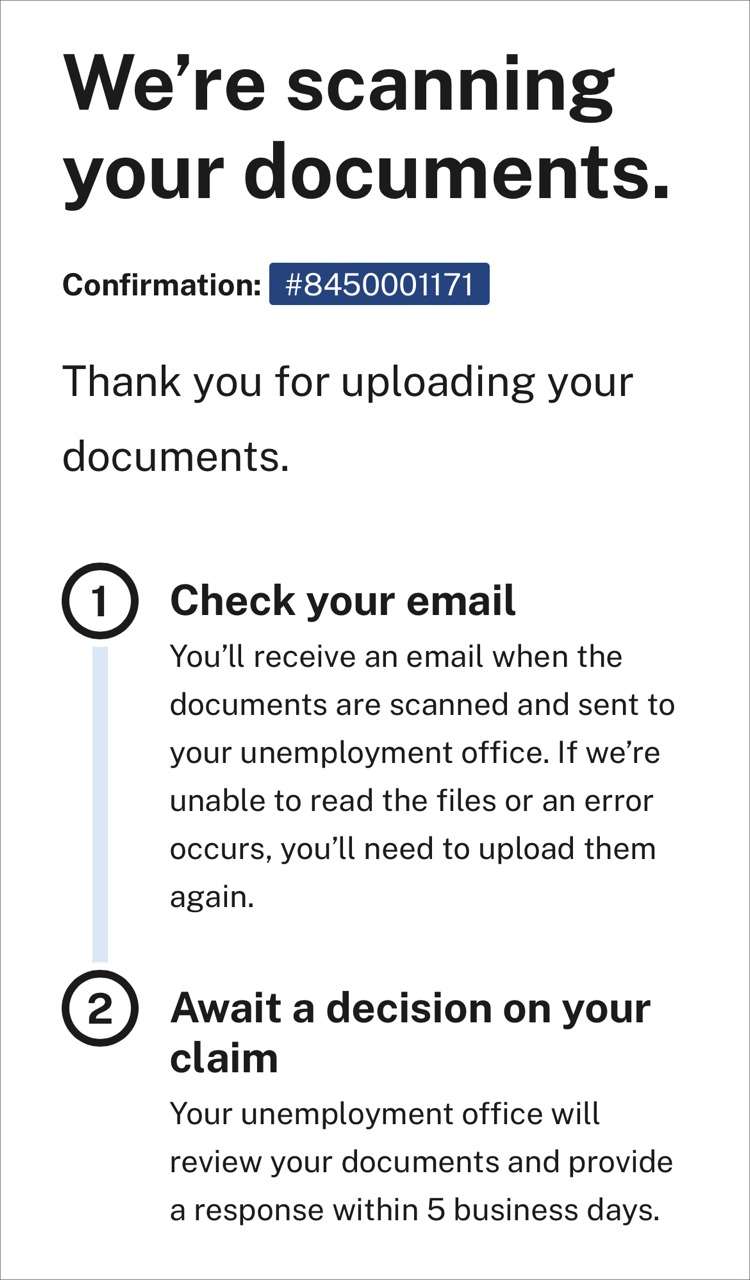
Keep the claimant informed
Claimants often wonder whether their documents uploaded correctly. Given the severity and urgency of their situation, claimants may submit the same documents multiple times or submit too many documents, which adds to backlogs and processing delays. Include a confirmation page or auto-response email to reduce claimant anxiety and prevent duplicate submissions.

Offer non-digital support when needed
Document uploaders are generally more efficient that traditional verification methods like submitting documents by mail, fax, or in person. But even the best upload experience requires secondary options to support equity and accessibility. See UIPL 02-16 for related guidance.
Below are some situations to consider when developing a document uploader and related communications (e.g., notices and web content):
- Claimants may not have access to a mobile device, computer, scanner, or high-speed internet connection.
- Claimants may have limited literacy skills, tech skills, or proficiency with English.
- Scanning documents isn’t an accessible task for people with visual or physical disabilities.
- The website and document uploader may be down periodically for maintenance. Claimants look for work around the clock and on the weekends, and they may not have the liberty of waiting until the website is available.
- Claimants may try to use the document uploader but run into issues with their files, connection, or the server supporting the uploader.
Offer information about viable alternatives to support claimants in these situations. Include tips in a footer or sidebar, or link to a public page—claimants should always be able to access these tips.
